前言
查询增强版(Power Query)是Excel Power BI组件中用于数据导入、数据整合以及数据处理的插件工具。适用于Excel 2010以上版本,在Excel 2010以及Excel 2013中需要下载插件安装加载后使用,在Excel 2016版本中Power Query被内置在数据选项卡的获取和转换工具集中。在Power Query帮助下,Excel不再受限于数据的行数限制,可以快速关联并整合多种来自不同数据源的数据信息,可以像数据库一样对表结构数据进行加工整理。Power Query令Excel从制表工具华丽变身为数据综合处理平台......
晦涩难懂的IT语言到此为止,说点好懂的就是使用Power Query可以帮助各位早干完活儿早回家、可以帮助大家在团队中脱颖而出升职加薪。未来你说你不懂Power Query,可能在“表圈”就混不下去了。
在众多Power Query的使用者中也是存在鄙视链的:

本系列文章主要向大家系统介绍鄙视链中上边两层关于M函数的内容。至于Power Query的基本操作相关内容,还请大家通过度娘或是报名我的Excel BI相关课程了解学习。
M函数是Power Query专用的函数语法,使用M函数可以帮助我们自由灵活地完成数据导入、整合、加工处理等任务工作。Power Query的界面操作只能发挥其全部能力的20%,剩余80%的能力都要通过M函数来实现。
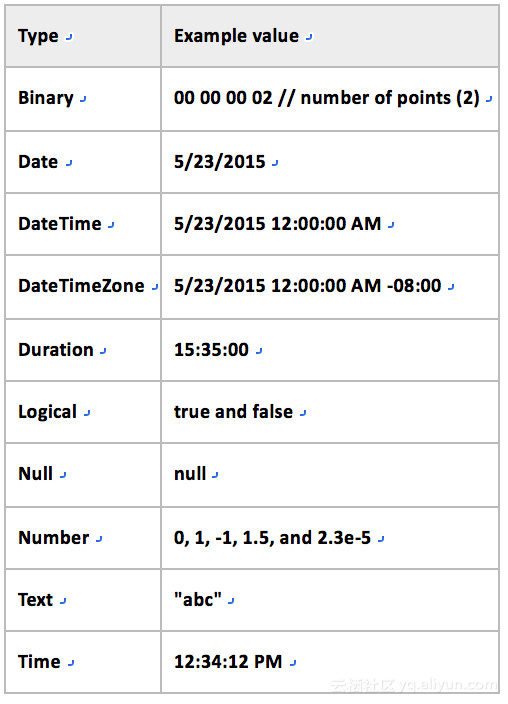
M函数在使用方法上与Excel的基本函数功能完全不同,M函数更像是一门专用于数据处理的编程语言,学习M函数首先我们要了解它的基本表达式、数据类型以及数据结构。下边就着重为大家介绍这三方面内容。
※大家可以在Power Query的查询编辑器内新建空查询,并在视图选项卡内的高级编辑器中复制案例代码了解每个案例代码的执行结果。
※ //符号为M语句的注释符
M函数基本表达式:
let…in…结构:
let用于封装计算结果,并为计算结果命名。
in用于显示结果
例:
let
Source = Text.Proper("hello world")
in
Source
解说:
通过let语句将Text.Proper(“hello world”)函数的计算结果封装到名叫Source的变量中,再通过in语句显示Source变量的内容“hello world”。
M函数基本变量:

自定义函数:
函数名 = (参数1,参数2,参数3……) => 函数运算表达式
※通过调用函数得到的函数返回值称为函数值
例:
let
MyFunction = (parameter1, parameter2) =>(parameter1+ parameter2) / 2
Final = MyFunction(2,4)
in
Final
解说:
以上代码执行结果为3,先在let中创建名为MyFunction的自定义函数,函数有parameter1和parameter2两个参数,函数的运算表达式为(parameter1 + parameter2) / 2,之后在let中使用2与4两个参数调用MyFunction函数,MyFunction函数将运算结果返回给变量Final,最后在in中显示Final变量的内容3。
结构化数值
1.列表(List):
列表是扩在花括号中的一组数据,列表中每个数据都有属于自己的序号以便自己能够被检索到,列表中的数据序号从0开始按照排列顺序依次整数递增,大列表内还可以嵌套子列表、记录等。花括号除了用来括起列表内的所有数据还用来指定列表内数据的序号,通过指定数据序号可以从列表内找到并获取所需的数据值。

2.记录(Record):
记录用来定义字段和给字段赋值,一个字段由字段名以及字段内的值组成,字段名是唯一的文本值,是字段的标识符。字段名可以不用引号引用,字段名有两种表达形式:
不加""的表达形式、例如OrderID
加#和""的表达形式、例如#"Today's data is:"
记录中的内容写在[]括号内,[]括号同样用于在记录中取特定字段的值。
例1:定义字以及显示记录内所有内容
let Source =
[
OrderID = 1,
#"CustomerID" = 1,
Item = "Fishing rod",
Price = 100.00
]
in Source
例2:定义字以及显示记录内[Item]字段的值
let Source =
[
OrderID = 1,
#"CustomerID" = 1,
Item = "Fishing rod",
Price = 100.00
]
in Source[#"CustomerID"] //equals 1
- 表(Table):
表是由行列数据构成的,可以使用隐式或显示方式定义字段(列)的数据类型。使用#table建表时,可以使用列表或者记录来定义列名,并使用嵌套列表来定义表中的数据,嵌套列表的大列表内包含所有定义单行用的子列表,而每个子列表则用来定义一行数据。花括号{}可以用来索引查找指定行的数据。
例1:隐式字段表
let
Source = #table(
{"OrderID", "CustomerID", "Item","Price"},
{
{1, 1, "Fishing rod", 100.00},
{2, 1, "1 lb. worms", 5.00}
})
in Source
例2:显示字段表
let
Source = #table(
type table [OrderID = number, CustomerID = number, Item = text, Price = number],
{
{1, 1, "Fishing rod",100.00},
{2, 1, "1 lb. worms", 5.00}
}
)
in Source
例3:建表后取表中第一行数据
let
Source = #table(
type table [OrderID = number, CustomerID = number, Item = text, Price =number],
{
{1, 1, "Fishing rod", 100.00},
{2, 1, "1 lb. worms", 5.00}
}
)
in Source{1}
其他数据结构案例:
数据结构中可以包含任意M值,以下为一些案例:
例1:复合数据结构的列表
let
Source =
{
1, //数值
"Bob", //文本
DateTime.ToText(DateTime.LocalNow(), "yyyy-MM-dd"), //函数值
[OrderID = 1, CustomerID = 1, Item = "Fishing rod", Price =100.0] //记录
}
in
Source
例2:包含子列表的记录
let
Source = [CustomerID = 1, Name = "Bob", Phone ="123-4567", Orders =
{
[OrderID = 1, CustomerID = 1, Item = "Fishing rod", Price =100.0],
[OrderID = 2, CustomerID = 1, Item = "1 lb. worms", Price =5.0]
}]
in
Source
if表达式:
if表达式通过对逻辑条件进行判断来对两个表达式进行选择。
例:
if 2 > 1 then
2 +2
else
1 +1
解说:
在上述案例中,因为判断条件2>1的逻辑值为真,所以执行第一个表达式2+2,所以执行结果为4,如果判断条件改为2<1,则其判断条件的逻辑值为假,所以会执行第二个表达式1+1,此时的执行结果为2.
原文发布时间为:2018-07-11
本文作者:Excel-BI 李奇
本文来自云栖社区合作伙伴“ CDA数据分析师”,了解相关信息可以关注“CDA数据分析师”